Feemflix
Table of Contents
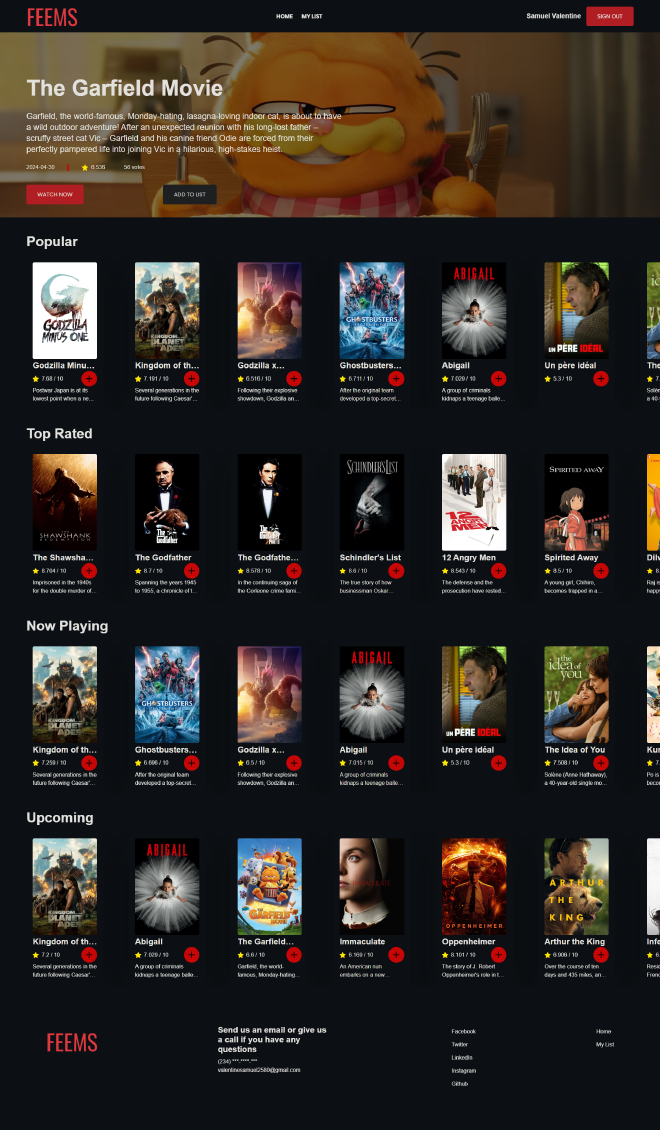
Feemflix is a web application built using React JS and Redux, its primary purpose is to allow users to search for movies, view movie details, and manage their preferences. The app fetches movie data from an external API (such as The Movie Database) and displays detailed information about each movie, including the title, release date, cast, plot summary, ratings, and more. Users can create an account or log in to save their favorite movies and access personalized features. The app is designed to work seamlessly on both desktop and mobile devices, with responsive layouts and user-friendly navigation. User data is stored securely and managed using Redux and Firebase, ensuring a smooth and secure experience for all users.

Redux Movie App #
The Redux Movie App is a web application built using React JS and Redux. Its primary purpose is to allow users to search for movies, view movie details, and manage their preferences. Let’s dive into the details:
Features: #
Movie Search:
- Users can search for movies by title, genre, or other criteria.
- The app fetches movie data from an external API (such as The Movie Database).
Movie Details:
- When a user selects a movie from the search results, they can view detailed information about that movie.
- Details include the movie’s title, release date, cast, plot summary, ratings, and more.
User Preferences:
- Users can create an account or log in to save their favorite movies.
- The app uses Redux to manage user state and preferences.
Responsive Design:
- The app is designed to work seamlessly on both desktop and mobile devices.
- CSS frameworks like Bootstrap or custom styling are used for responsive layouts.
Authentication:
- Users can create an account or log in to access personalized features. THey can signin with github, email or gmail.
- User data is stored securely and managed using Redux and firebase.
Components: #
Search Component:
- Handles user input for movie search.
- Sends search queries to the API and displays results.
Movie Details Component:
- Displays detailed information about a selected movie.
- Includes movie poster, title, release date, cast, and other relevant data.
User Authentication Component:
- Manages user login and registration.
- Stores user preferences using Redux.
Redux Store:
- Contains the global state for the app.
- Stores user data, search results, and other relevant information.
Technologies Used: #
- React JS: Front-end library for building user interfaces.
- Redux: State management library for managing app-wide state.
- API Integration: Fetches movie data from external APIs.
- CSS/SCSS: Styling and layout.
- React Router: Handles navigation between different views.
Getting Started: #
- Clone the repository:
git clone https://github.com/valentinesamuel/redux-movie-app.git - Install dependencies:
npm install - Start the development server:
npm start
Feel free to explore the codebase and enhance the app further! 🎬🍿
Comments or questions? Send me a message